インターネットで画像を使うとき、気になるのが「画像のファイルサイズ」です。特に、JPEG形式の画像は高画質な分、サイズが大きくなることがよくあります。
そんなときに便利なのが、画像圧縮ツール。
今回は、パンダのマークでおなじみの「TinyPNG」というツールを使って、JPEG画像を簡単に圧縮する方法を解説します。
このツールを使うと、画質をほとんど落とさずに画像の容量を大幅に減らすことができ、SEO効果も期待できます。初心者でも分かりやすく、手軽にできる方法なので、ぜひ参考にしてください。
TinyPNGとは?
TinyPNGは、オンラインでJPEGやPNG画像を圧縮できる無料のツールです。
名前に「PNG」とありますが、JPEG画像にも対応しています。
なぜ画像を圧縮するのか?
画像を圧縮する理由は主に3つあります。
ページの読み込み速度が速くなる
ウェブサイトに大きな画像がたくさんあると、ページの読み込み速度が遅くなります。
これは、訪問者にとってストレスとなり、サイトから離れてしまう原因になります。
画像を圧縮することで、ページの読み込み速度を速くし、ユーザーの満足度を上げることができます。
サーバーの負担が軽減される
大きな画像を何枚もサーバーにアップロードすると、その分サーバーに負担がかかります。
圧縮により、容量を削減し、サーバー負荷を軽減できます。
SEO効果が期待できる
Googleなどの検索エンジンは、ページの読み込み速度が速いサイトを高評価します。
そのため、画像を圧縮して軽くすることで、検索結果の上位に表示されやすくなります。
TinyPNGを使ったJPEG画像の圧縮方法
では、さっそくTinyPNGを使ってJPEG画像を圧縮する手順を見ていきましょう。
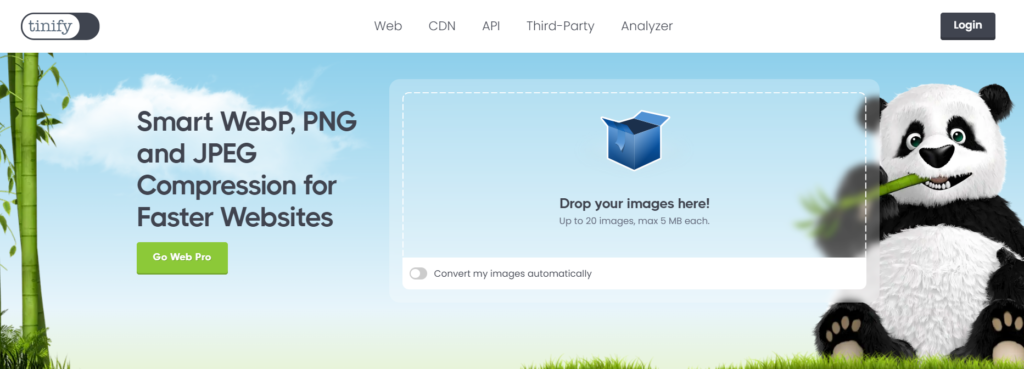
- STEP1TinyPNGのサイトにアクセスする
ページを開くと、パンダのマークが目に飛び込んできますね。
- STEP2圧縮する画像をアップロード
- 圧縮したいJPEG画像をドラッグ&ドロップ。
- 最大20枚まで一度にアップロード可能。
- 各画像の最大容量は5MB。

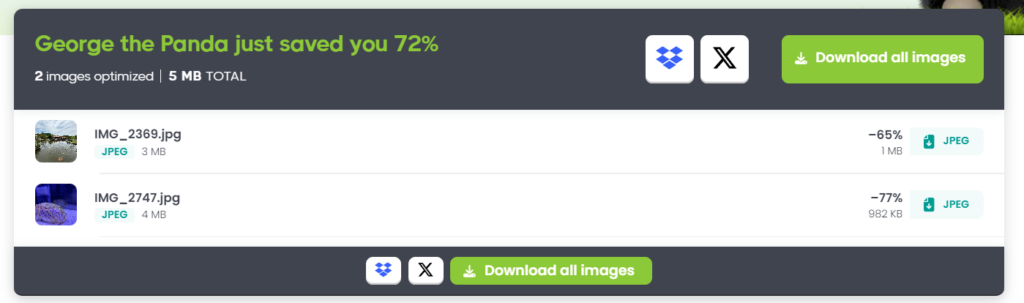
- STEP3圧縮された画像をダウンロード
- 自動的に圧縮が開始され、完了後に「Download」ボタンが表示されます。
- クリックして圧縮済みの画像をダウンロード。

これで、JPEG画像の圧縮は完了です!
画質はほとんど変わらず、ファイルサイズが大幅に小さくなっています。




TinyPNGを使うメリット
簡単操作
TinyPNGは非常にシンプルで、ドラッグ&ドロップするだけで画像を圧縮できます。難しい設定などもなく、誰でも簡単に使えるのが魅力です。
高品質な圧縮
ファイルサイズが小さくなっても、画質にほとんど違いがないというのが特徴です。圧縮率が高く、特にWEBサイト用の画像にはおすすめ。
無料で使える
TinyPNGは、無料で使えるのも大きなポイントです。20枚までの画像を一度に圧縮でき、プロジェクト単位で作業を進めたいときにも便利です。
SEOに効果的な圧縮方法とは?
SEOに効果的な画像の圧縮方法は、ただ単にサイズを小さくするだけではありません。
以下のポイントも押さえておきましょう。
適切なファイル名を付ける
画像ファイルには、わかりやすい名前を付けることがSEOにおいて重要です。
たとえば、「image001.jpg」ではなく、「jpeg-image-compression-example.jpg」といった具体的な名前にしておくと、検索エンジンにも良い影響を与えます。
Altテキストを設定する
Altテキストは、画像が読み込めない場合に表示される代替テキストのことです。
Googleの検索アルゴリズムは、このAltテキストも評価の対象にしています。
画像の内容を簡潔に説明するAltテキストを設定しておくことで、SEO効果が高まります。
適切な画像サイズにリサイズする
画像が大きすぎると、表示が遅くなるだけでなく、無駄な容量を使ってしまいます。
画像の幅や高さを適切に設定しておくことが重要です。
まとめ
画像圧縮ツール「TinyPNG」を活用することで、JPEG画像の容量を削減し、ウェブサイトのパフォーマンスを大幅に向上させることができます。
- ページの読み込み速度向上。
- サーバー負荷の軽減。
- SEO効果の向上。
操作が簡単で、無料で利用できる点も魅力です。この記事を参考に、TinyPNGを使って画像を最適化し、ユーザーと検索エンジンに好まれるウェブサイトを作りましょう!

