ウェブサイトやブログにGoogleマップを埋め込みたいと思ったことはありませんか?
特に、店舗やイベント会場の案内に便利ですが、初心者にはちょっと難しく感じるかもしれません。
この記事では、GoogleマップをHTMLに埋め込む方法をわかりやすく解説し、うまくいかない場合の対処法についても詳しく説明します。
GoogleマップをHTMLに埋め込む方法
まずは、Googleマップをサイトやブログに埋め込むための基本的な手順から紹介します。
ステップ1:Googleマップを開く
最初に、Googleマップを開きます。
スマートフォンやタブレットからも利用できますが、作業はPCから行うほうが便利です。
PCのブラウザ(Chrome、Firefoxなど)でGoogleマップを開いてください。
ステップ2:埋め込みたい場所を検索
Googleマップ上で、埋め込みたい場所を検索します。
例えば、「渋谷駅」や「自宅の住所」など、表示したい場所の名前や住所を入力して検索しましょう。

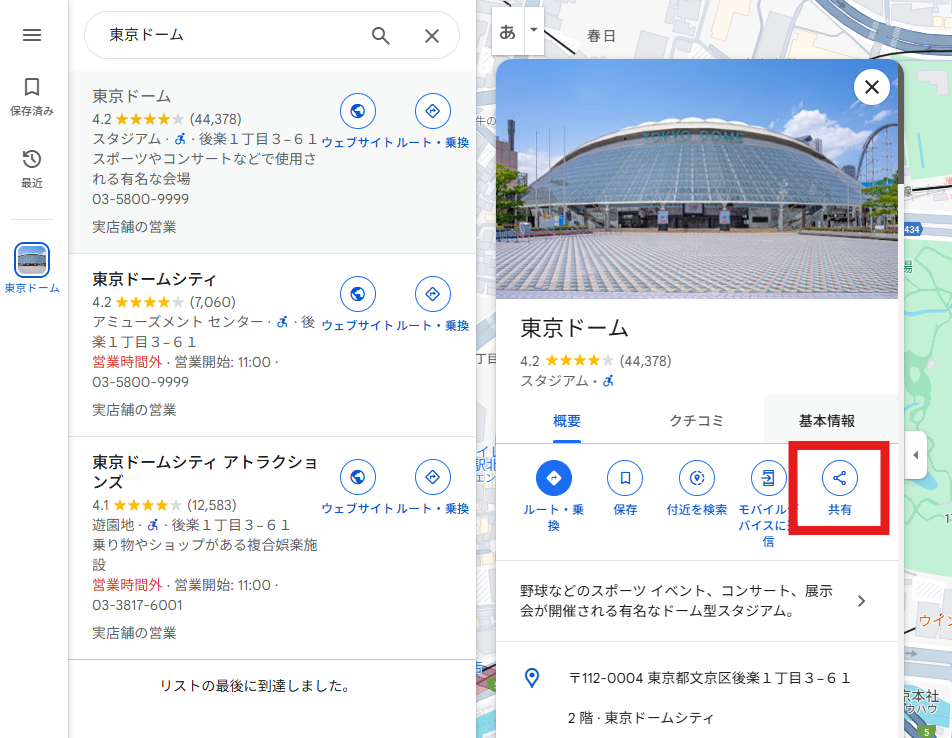
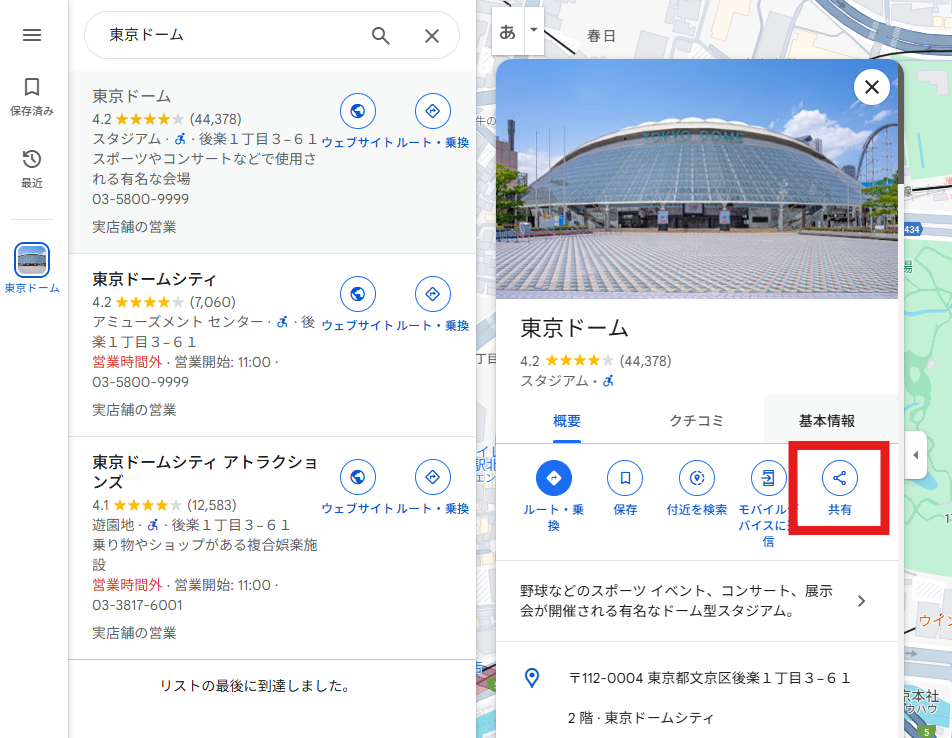
ステップ3:「共有」ボタンをクリック
場所を表示したら、左上のメニューにある「共有」ボタンをクリックします。
このボタンは、地図のリンクを他の人に共有したり、サイトに埋め込むために使用します。

ステップ4:「地図を埋め込む」を選択
「共有」ボタンをクリックすると、リンクを共有するオプションが表示されます。
その中から「地図を埋め込む」というタブを選択してください。

ステップ5:埋め込みコードをコピー
「地図を埋め込む」タブを選択すると、HTMLコードが表示されます。
このコードをコピーして、ウェブサイトやブログのHTMLに貼り付ければOKです。
ステップ6:コードをウェブサイトに貼り付ける
コピーしたHTMLコードを、自分のウェブサイトやブログの編集画面で貼り付けます。
たいていの場合、「HTML編集」モードや「コードを埋め込む」モードがあるので、そこに貼り付ければ、地図が表示されます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.863891136808!2d139.75047477623204!3d35.70496687866898!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188c4782eed4f3%3A0x5058b288249e640e!2z5p2x5Lqs44OJ44O844Og!5e0!3m2!1sja!2sjp!4v1735596029401!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>埋め込みがうまくいかない原因と対処法
ここまでで埋め込み方法を学びましたが、実際にやってみるとうまくいかないことがあります。
ここでは、よくある問題とその対処法を紹介します。
原因1:HTMLコードが正しく貼り付けられていない
最も多い原因は、HTMLコードが正しく貼り付けられていないことです。貼り付ける際に、コードが途中で切れてしまったり、他のタグと混ざってしまうことがあります。
対処法
再度Googleマップから埋め込みコードをコピーし、貼り付け直してみてください。特に、コピーする際に余計なスペースや文字をコピーしないよう注意しましょう。また、HTMLモードでコードを貼り付けたかどうかも確認してください。
原因2:ウェブサイトの設定に問題がある
時々、使用しているブログサービスやウェブサイトの設定が原因で、Googleマップがうまく表示されないことがあります。特に無料のブログサービスでは、外部コードの埋め込みを制限していることがあるので注意が必要です。
対処法
まず、自分のブログサービスやウェブサイトのプラットフォームが、Googleマップの埋め込みを許可しているか確認しましょう。もし許可されていない場合は、別の方法を検討するか、埋め込みが可能なプラットフォームに切り替えることを考えてみてください。
原因3:埋め込みサイズの問題
地図が小さすぎたり、大きすぎて画面からはみ出してしまうこともあります。これは、埋め込みコード内のサイズ指定が合っていない場合に起こります。
対処法
埋め込みコード内の「width」と「height」の値を変更することで、地図のサイズを調整できます。例えば、width="600" と height="450" のように指定されている部分を、必要に応じて変更してください。もしも地図が小さすぎる場合は、値を大きくしてみましょう。
原因4:ブラウザやデバイスの問題
まれに、使用しているブラウザやデバイスが原因でGoogleマップが正しく表示されないことがあります。特に、古いバージョンのブラウザや、JavaScriptが無効になっている場合に起こりやすいです。
対処法
ブラウザを最新バージョンにアップデートし、JavaScriptが有効になっているか確認しましょう。これでも解決しない場合は、別のブラウザで試してみるのも手です。
地図のカスタマイズ方法
基本的な埋め込み方法だけでなく、Googleマップはカスタマイズすることもできます。ここでは、地図をさらに便利に使うためのカスタマイズの方法を紹介します。
地図のサイズ調整
先ほども少し触れましたが、地図のサイズは自由に変更できます。ウェブサイトやブログのデザインに合ったサイズに調整することで、より見やすい地図を表示できます。
地図のズームレベル調整
埋め込みコードの「src」内にある「zoom=」の部分を調整することで、地図のズームレベルを変更できます。例えば、詳細な地図を表示したい場合は「zoom=14」など、より大きな数字に設定しましょう。
マーカーを追加する
埋め込む地図にマーカーを追加することで、特定の地点を強調することができます。これにより、ユーザーが目的地を見つけやすくなります。
まとめ
GoogleマップをHTMLに埋め込むのは、最初は少し難しく感じるかもしれませんが、ステップごとにやってみると意外と簡単です。
うまくいかない場合でも、原因を特定して対処する方法を知っていれば、問題を解決できます。
ぜひ、今回紹介した手順を参考に、ウェブサイトやブログに地図を埋め込んでみてください!