
wordpressにgooglemapを埋め込みたいけど、
設定がよく分からない・・・
この記事では、APIキーを使わずにGoogleマップを簡単に埋め込む方法を解説します。
初心者でもすぐに実践できる内容なので、ぜひ参考にしてください!
WordPressにGoogleマップを埋め込む準備をしよう
Googleマップ埋め込みに必要なもの
- Googleアカウント(持っていなくてもOK)。
- WordPressの管理画面へのアクセス。
埋め込み用HTMLコードを取得する
- STEP1Googleマップを開く
ブラウザでGoogleマップを開きます。
- STEP2目的地を検索
表示したい場所や住所を検索バーに入力します。

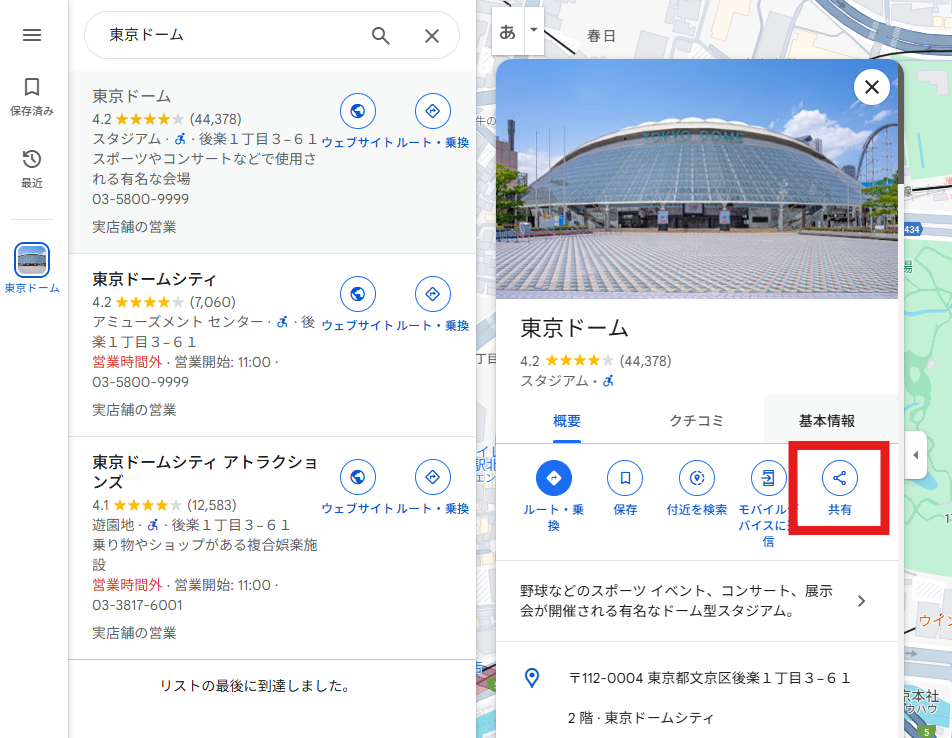
- STEP3「共有」ボタンをクリック
索結果の左側に表示される「共有」ボタンをクリックします。

- STEP4「地図を埋め込む」を選択
「埋め込み地図」タブに切り替え、HTMLコードをコピーします。
サイズやズーム(拡大・縮小)も調整できます。
WordPressにGoogleマップを埋め込む具体的な手順
投稿や固定ページに埋め込む方法
- STEP1WordPressの管理画面にログイン
ダッシュボードにアクセスします。
- STEP2投稿や固定ページを編集
新規作成または既存のページを編集します。
- STEP3「HTML」モードに切り替え
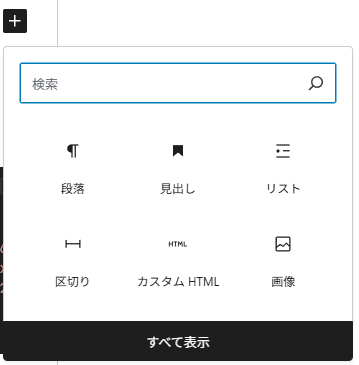
ブロックエディタの場合は、「カスタムHTML」ブロックを追加します。

- STEP4コピーしたHTMLコードを貼り付け
Googleマップから取得したコードをそのまま貼り付けます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.863891136808!2d139.75047477623204!3d35.70496687866898!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188c4782eed4f3%3A0x5058b288249e640e!2z5p2x5Lqs44OJ44O844Og!5e0!3m2!1sja!2sjp!4v1735596029401!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> - STEP5変更を保存して公開
プレビューで確認し、問題がなければ保存・公開します。
Googleマップ埋め込みをレスポンシブ対応にする方法
なぜレスポンシブ対応が必要?
- スマホやタブレットで地図が正しく表示されるためには、レスポンシブ対応が必須です。
CSSを使ったレスポンシブ対応の手順
- STEP1埋め込みコードをラップする要素を追加
Googleマップのコードを以下のようにラップします
<div class="map-container"> <iframe src="..." width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe> </div> - STEP2以下のCSSを追加
.map-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; } .map-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } - STEP3テーマのカスタマイズ機能でCSSを追加
ダッシュボードの「外観」→「カスタマイズ」→「追加CSS」にコードを貼り付けます。
※投稿ページのみ反映させたい場合は、投稿ページ下部のcssに貼り付けても可。

レスポンシブ対応前と後のgooglemapの表示を比較してみると、幅に関しては対応していなくてもwordpressの仕様で調整してくれていますが、高さは同じままでした。
スマホ用に高さを調整できると読みやすくなりますね。
Googleマップ埋め込み時の注意点
地図の表示が正しくない場合の対処法
- 埋め込みコードを再確認:コピーしたHTMLコードにミスがないかチェック。
- テーマとの相性:テーマが古い場合、CSSが正しく反映されないことがあります。
過剰な地図表示に注意
- 1ページに複数のGoogleマップを埋め込むと、ページ速度が遅くなる可能性があります。重要な地図だけを表示するようにしましょう。
まとめ:WordPressでGoogleマップを簡単に埋め込もう
wordpressでGoogleマップを埋め込む方法はとても簡単です。
レスポンシブ対応もして、分かりやすく記事を作りましょう。


