- スマホの表示が崩れている
- 対策方法が知りたい
WordPressサイトをスマホで確認したら表示が崩れている、レイアウトがおかしい…そんな経験ありませんか?
この記事では、スマホ表示の不具合が発生する主な原因を特定し、簡単に解決する方法を7つご紹介します。
WordPressスマホ表示がおかしい原因を特定する方法
原因を特定するための最初のステップ
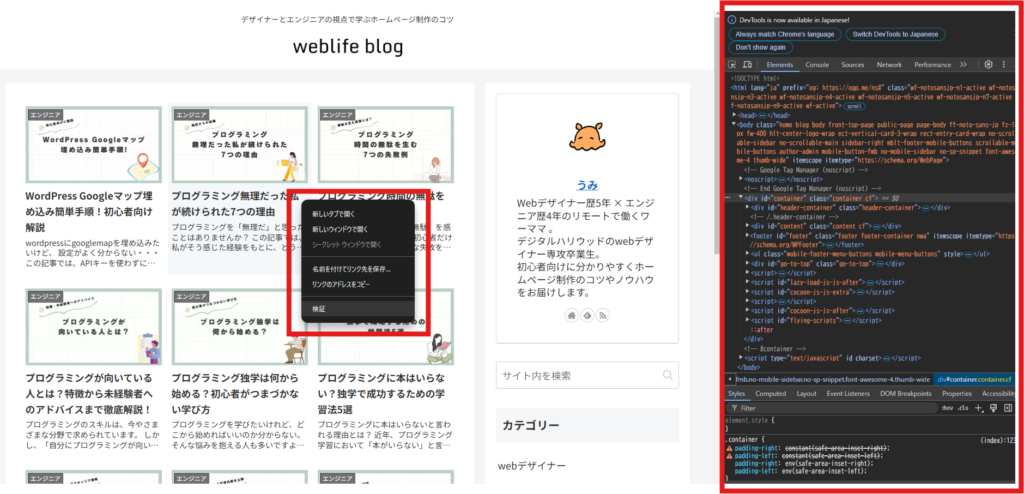
①スマホ表示専用のブラウザ開発者ツールを使用し、問題の発生箇所を確認します。
右クリックでメニューより『検証』を選ぶとブラウザ開発者ツールが表示されます。

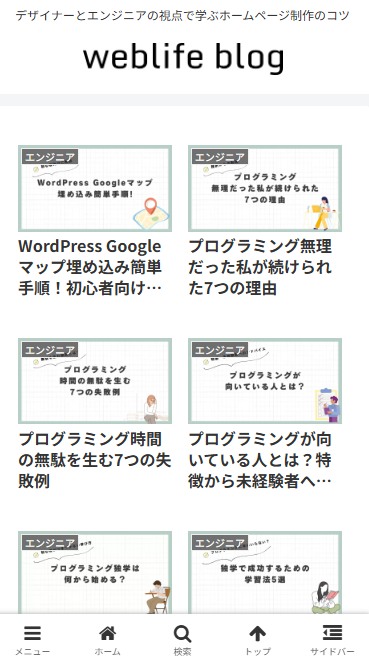
②他のデバイスやブラウザで同じ問題が発生しているかチェックしましょう。これにより、問題がデバイス固有なのか、サイト全体に影響しているのかを把握できます。
テーマやプラグインが原因の場合
- テーマやプラグインを最近変更した場合、その変更が問題を引き起こしている可能性があります。
- テーマを変更した直後や、新しいプラグインをインストール後に問題が発生した場合は、これらを疑ってください。
WordPressスマホ表示おかしい時の主な原因
レスポンシブデザインが機能していない
- 使用しているテーマがモバイル対応(レスポンシブデザイン)でない可能性があります。
- モバイルデバイスで正しく表示されるためには、レスポンシブ対応が必須です。


カスタムCSSやHTMLコードのミス
- 手動で追加したCSSやHTMLコードにエラーがあると、スマホ表示が崩れることがあります。
- 特に、
widthやheightの設定にミスがある場合、レイアウトが大きく崩れる原因になります。

プラグインの競合や不具合
- 特定のプラグインがモバイル表示に悪影響を与えている可能性があります。
- 競合しているプラグインがある場合、表示が崩れることが多いです。
WordPressスマホ表示を修正する解決策7選
解決策1:テーマをモバイル対応に変更
- モバイル対応のテーマに変更することで、スマホ表示の問題を解消できます。
- 人気のレスポンシブテーマ例として「Astra」や「GeneratePress」などを検討してください。
解決策2:ブラウザキャッシュをクリアする
- キャッシュが原因で古いデザインが表示されている場合があります。
- スマホのブラウザ設定からキャッシュをクリアしてください。
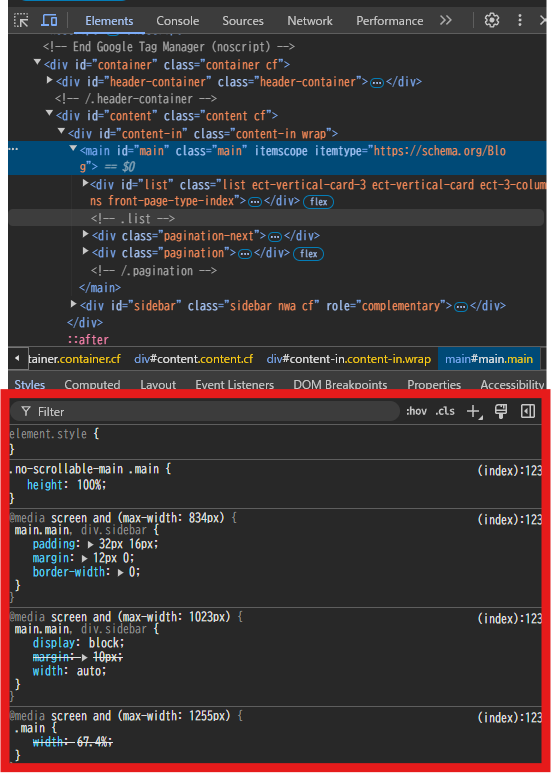
解決策3:カスタムCSSを確認・修正
- メディアクエリを正しく使用して、デバイスごとのスタイルを設定します。
@media (max-width: 768px) {
body {
font-size: 14px;
}
}解決策4:プラグインを無効化して検証
- プラグインの競合が原因の場合、一つずつ無効化して問題のプラグインを特定します。
- 問題を引き起こしているプラグインを特定したら、代替プラグインを探すか、開発者に問い合わせましょう。
解決策5:モバイル専用プラグインを活用する
- JetpackやWPtouchなどのモバイル専用プラグインを利用して、簡単にスマホ表示を最適化できます。
解決策6:画面幅を制御するmetaタグを追加
- 以下のmetaタグをHTMLの
<head>セクションに追加します - これにより、画面幅がデバイスに応じて調整されます。
<meta name="viewport" content="width=device-width, initial-scale=1">解決策7:WordPressのアップデートを確認する
- WordPress本体、テーマ、プラグインが古いバージョンの場合、スマホ表示に不具合が発生することがあります。
- 最新バージョンにアップデートして、不具合を修正しましょう。
WordPressスマホ表示の改善時に注意すべきポイント
バックアップを取る重要性
- 修正を始める前に、必ずサイト全体のバックアップを取ってください。
- これにより、問題が悪化した場合でも簡単に復元できます。
複数デバイスでの動作確認
- 修正後は、スマホやタブレット、PCなど複数のデバイスで表示を確認しましょう。
- 実際の端末でテストするか、Google Chromeの開発者ツールを活用します。
スマホ表示をチェックできるおすすめツール
Google Chromeの開発者ツール
- 開発者ツールの「デバイスモード」を使用して、スマホ表示を確認します。
- 実際のスマホとほぼ同じ表示を再現できます。
PageSpeed Insightsでパフォーマンス確認
- GoogleのPageSpeed Insightsを使って、モバイルパフォーマンスを分析します。
- スコアが低い場合は、具体的な改善提案が表示されます。
まとめ:WordPressスマホ表示の不具合は早めに解消しよう
WordPressのスマホ表示がおかしいと感じたら、この記事で紹介した7つの解決策を試してみてください。
訪問者にとって見やすいサイト作りを目指しましょう!