ワードプレスでお知らせを作りたい。
やり方を教えてほしい。
WordPressで「お知らせ」機能を作りたいけれど、やり方がわからないという方も多いのではないでしょうか。
この記事では、初心者でも簡単にお知らせを作成できる方法を解説し、さらに便利なプラグインを5つご紹介します。
WordPressお知らせ機能の基本を知ろう
お知らせ機能とは?
- サイト訪問者に最新情報や重要なニュースを知らせる仕組みです。
- 主にブログ、企業サイト、ECサイトで活用されます。
お知らせを作る方法は2つある
- 方法1: WordPressの投稿機能を活用。
- 方法2: 専用プラグインを使って簡単に作成。
WordPressお知らせ作成の基本手順
投稿機能を使ったお知らせの作り方
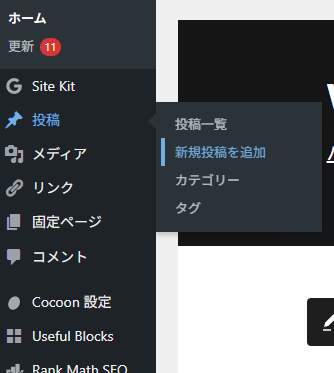
- STEP1WordPress管理画面にログイン。
- STEP2「投稿」→「新規追加」をクリック。

- STEP3タイトルにお知らせ内容を記入し、本文を作成。
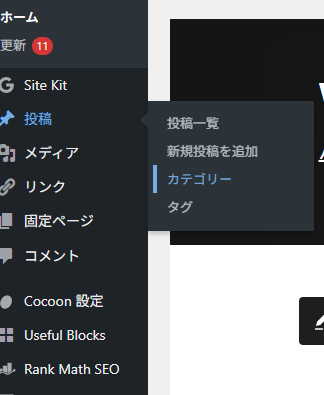
- STEP4カテゴリーに「お知らせ」を作成して設定。

- STEP5公開してトップページに表示。
WordPressお知らせ作成に便利なプラグイン5選
1. WPFront Notification Bar
- トップページに通知バーを簡単表示。
- 文字色や背景色を自由にカスタマイズ可能。

2. WP News and Scrolling Widgets
- サイドバーやウィジェットでニュースやお知らせを表示。
- スクロール機能で複数のニュースを簡単に目立たせられる。
- 多言語対応でグローバルなサイトにもおすすめ。

3. Notibar
- シンプルな操作でモバイル対応の通知バーを作成。
- 公開期間のスケジュール設定が可能。
- レスポンシブデザインに対応し、スマホでも見やすい表示を実現。

4. Sitewide Notice WP
- サイト全体に通知を表示できる軽量プラグイン。
- 一時的なお知らせや緊急通知に最適。
- HTML編集が可能で、カスタマイズ性が高い。

5. NotificationX
- お知らせだけでなく、通知ポップアップを作成可能。
- 新商品やセール情報を訪問者にリアルタイムでアピール。
- Google Analyticsと連携し、効果を計測可能。

WordPressお知らせ作成のコツと注意点
視認性の高いデザインを意識する
- 色使いやフォントサイズを工夫して目立たせる。
- 必要以上に派手にしないことも重要。
更新頻度を保つことが大切
- 古いお知らせをそのままにせず、定期的に更新。

プラグインを使う場合は、定期的に更新されているかチェックしてください。
脆弱性問題があるので最新に更新することは重要!
スマホ表示も確認する
- お知らせがモバイル画面で正しく表示されるかチェック。
WordPressお知らせ作成の成功事例
ECサイトのセール情報を目立たせた例
- トップページに通知バーを表示し、セール情報を案内。

企業サイトで重要なお知らせを強調した例
- トップページと固定ページ両方にお知らせを掲載。

まとめ:WordPressお知らせ機能でサイトを便利にしよう
WordPressでお知らせを作成するのは初心者でも簡単です。
基本の投稿機能を使う方法から、便利なプラグインまで幅広く紹介しました。
ぜひこの記事を参考に、お知らせ機能を活用して、サイト訪問者に最新情報をしっかり伝えましょう!